A digital marketplace designed to support what makes yard sales what they are.
Skills
UX Research
Product Design
UI Design
Prototyping
Timeframe
5 weeks
(Winter 2023)
Tools
Figma
Adobe Illustrator
Adobe After Effects
Team
Solo project
Summary
Yard sales sit in a tricky spot in terms of self promotion. The charming, traditional method of putting up yard sale signs around town only reaches so many people and is very time-consuming. Current used goods digital marketplaces are designed for one-off exchanges and does not fit the yard-saling format.
Yard Saler creates a marketplace that compliments the yard-saling format. People post when/where their yard sale is happening & roughly what they’re selling. Users can see yard sales happening nearby or coming up & will get notified when they are near an active sale.

Problem:
Yard sales lack an effective, scalable way to connect buyers and sellers while preserving the charm and spontaneity of yard sale culture.
Solution:
A community-driven marketplace that maps local yard sales, showcases items with photos, and captures the thrill of discovering treasures and decluttering with ease.



Ideation
During the ideation phase, I:
- Developed questions and issues with existing second-hand shopping models.
- Identified key user problems: difficulties in finding yard sales, challenges in promoting them effectively, and lack of interest in sales with irrelevant items.
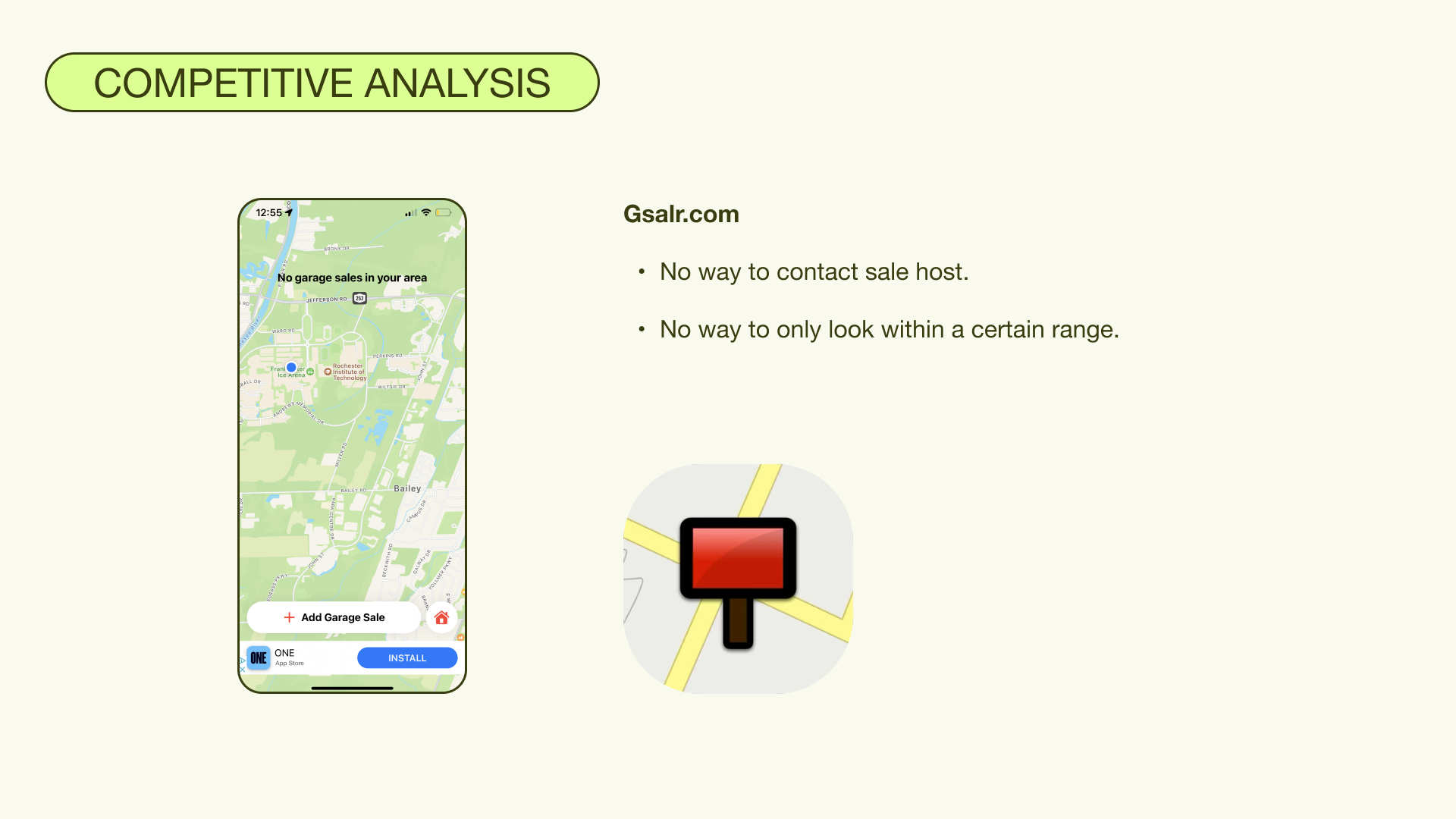
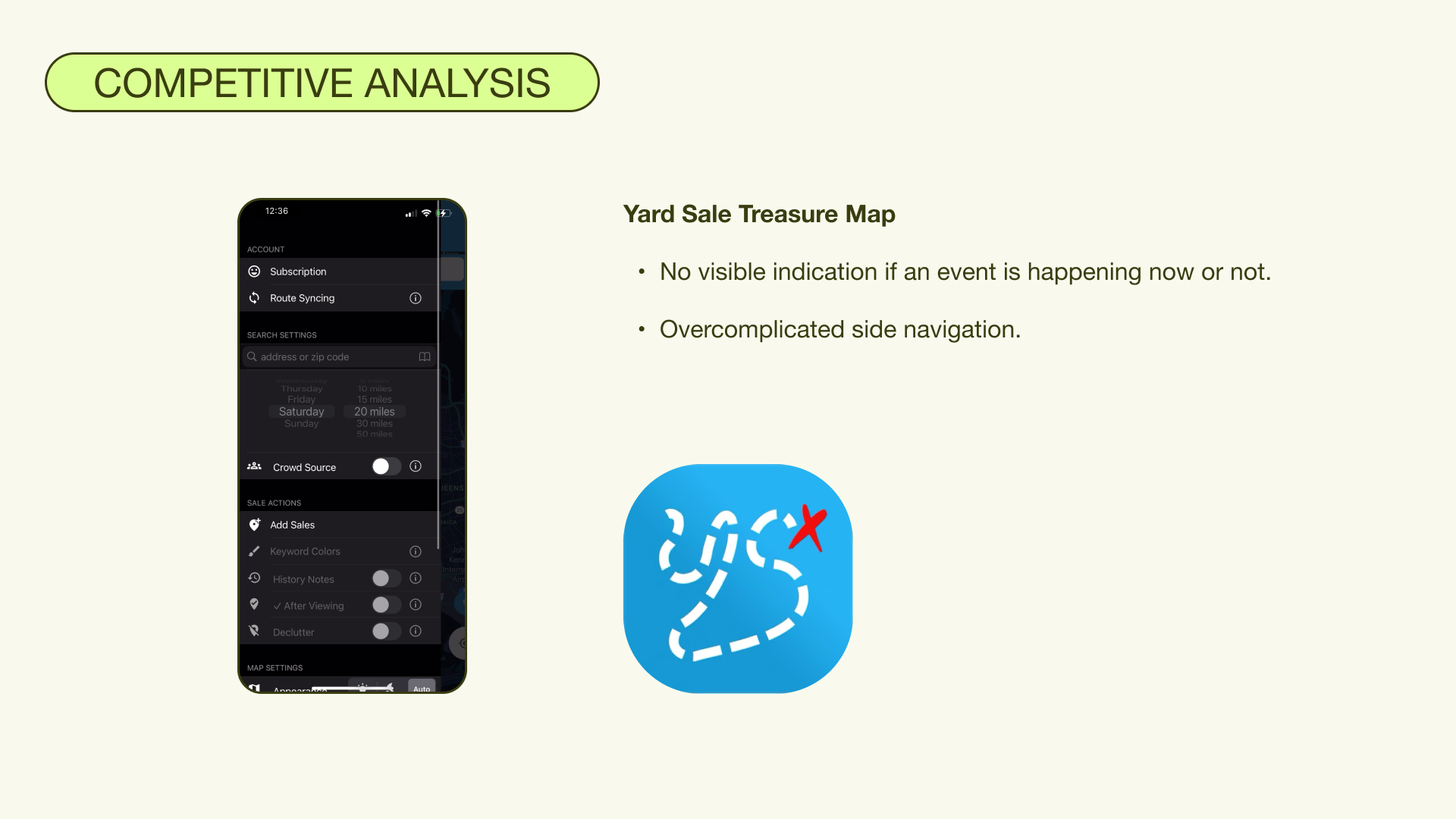
- Performed competitive analysis of 3 competing apps to evaluate existing solutions and identify their limitations.
- Synthesized findings to propose solutions, such as orienting a purpose to support the spontaneous, easy-going, surprising & satisfying culture of yard sales.

Competitive analysis: Gsalr.com

Competitive analysis: Yard Sale Treasure Map

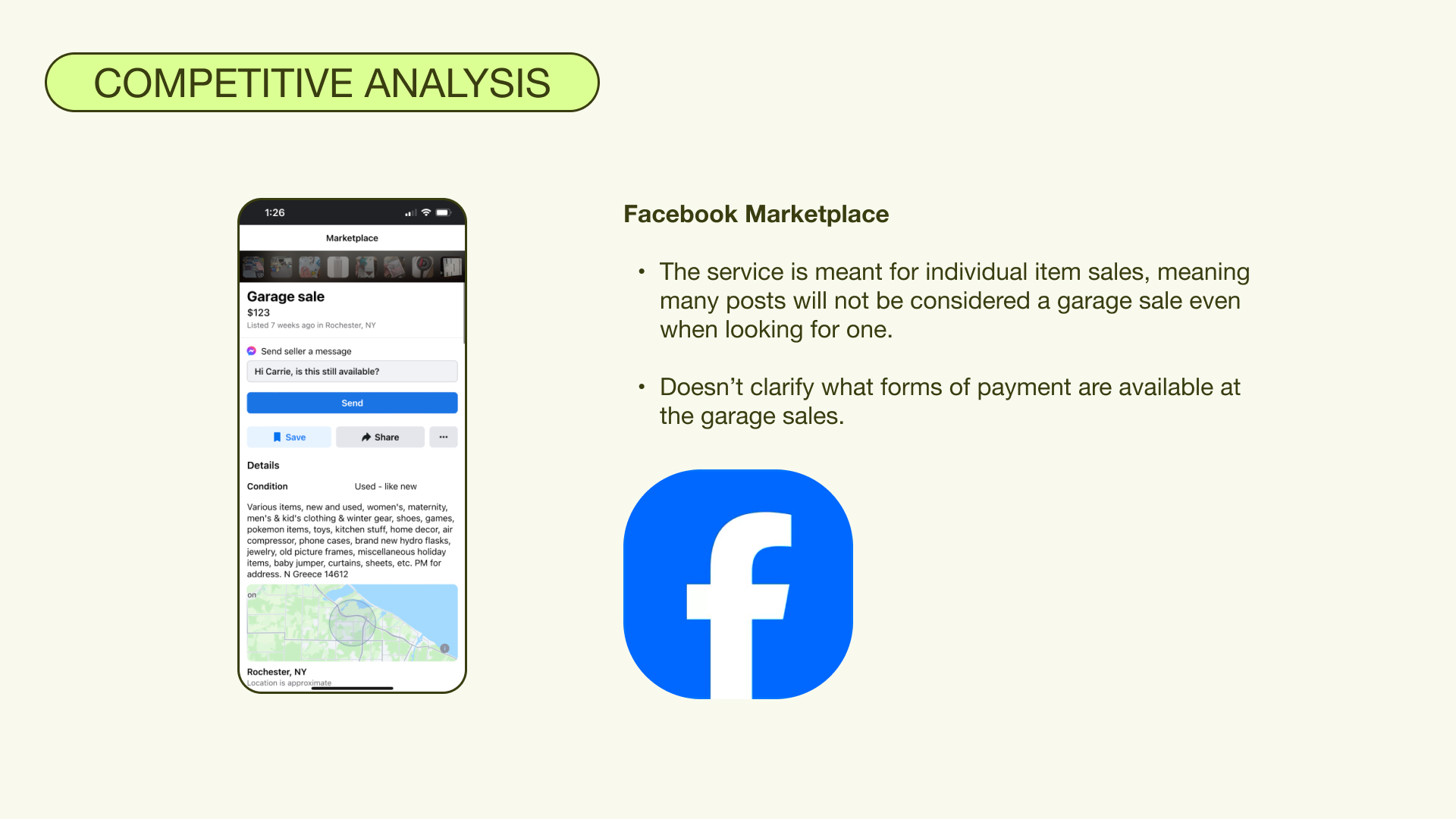
Competitive analysis: Facebook Marketplace

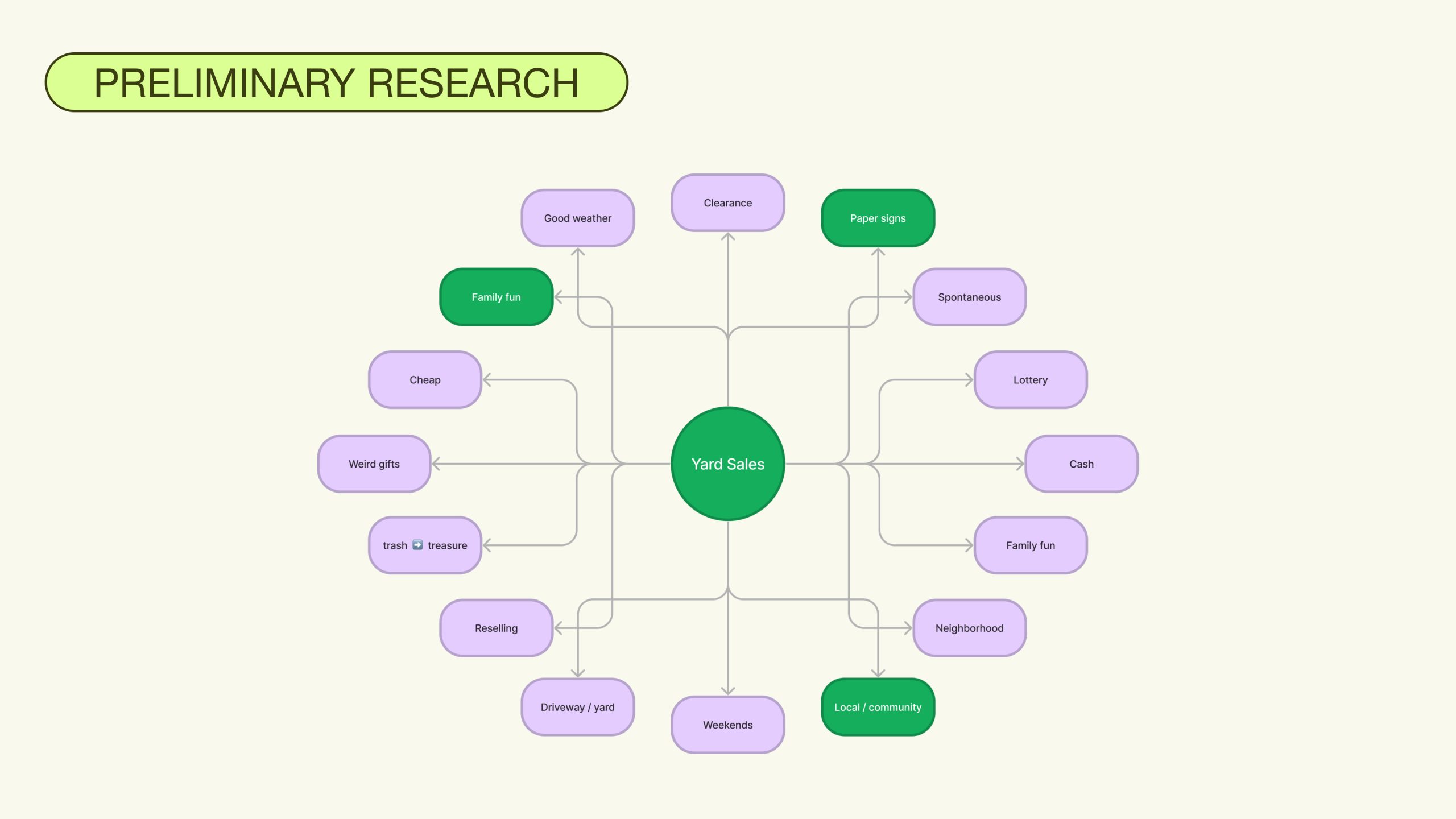
Mind-mapping descriptions of yard sales

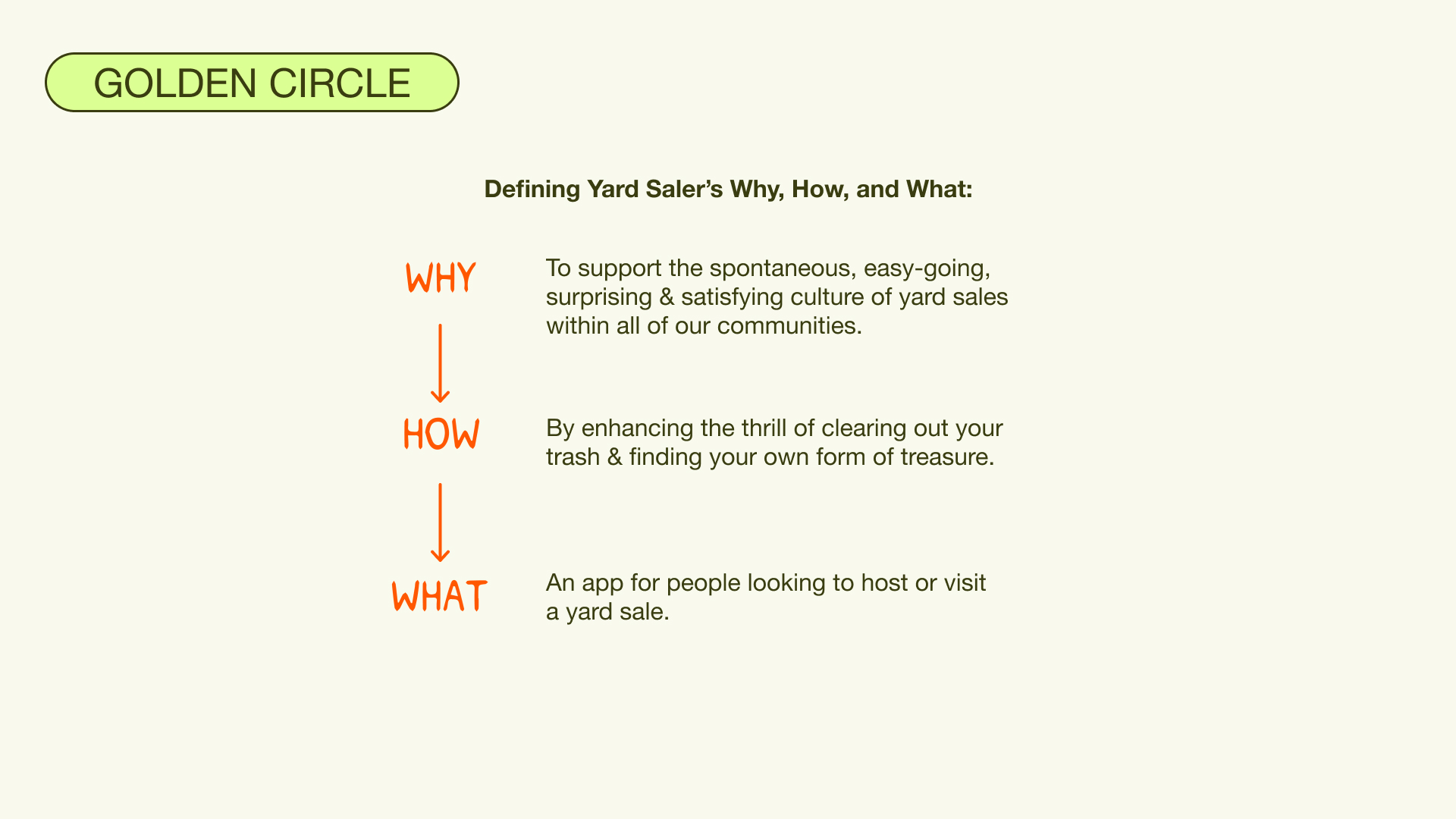
Golden Cirlce Strategy: Yard Saler's 'Why How What" method
Main research insight:
Current solutions sacrifice the yard saling experience to prioritize e-commerce.
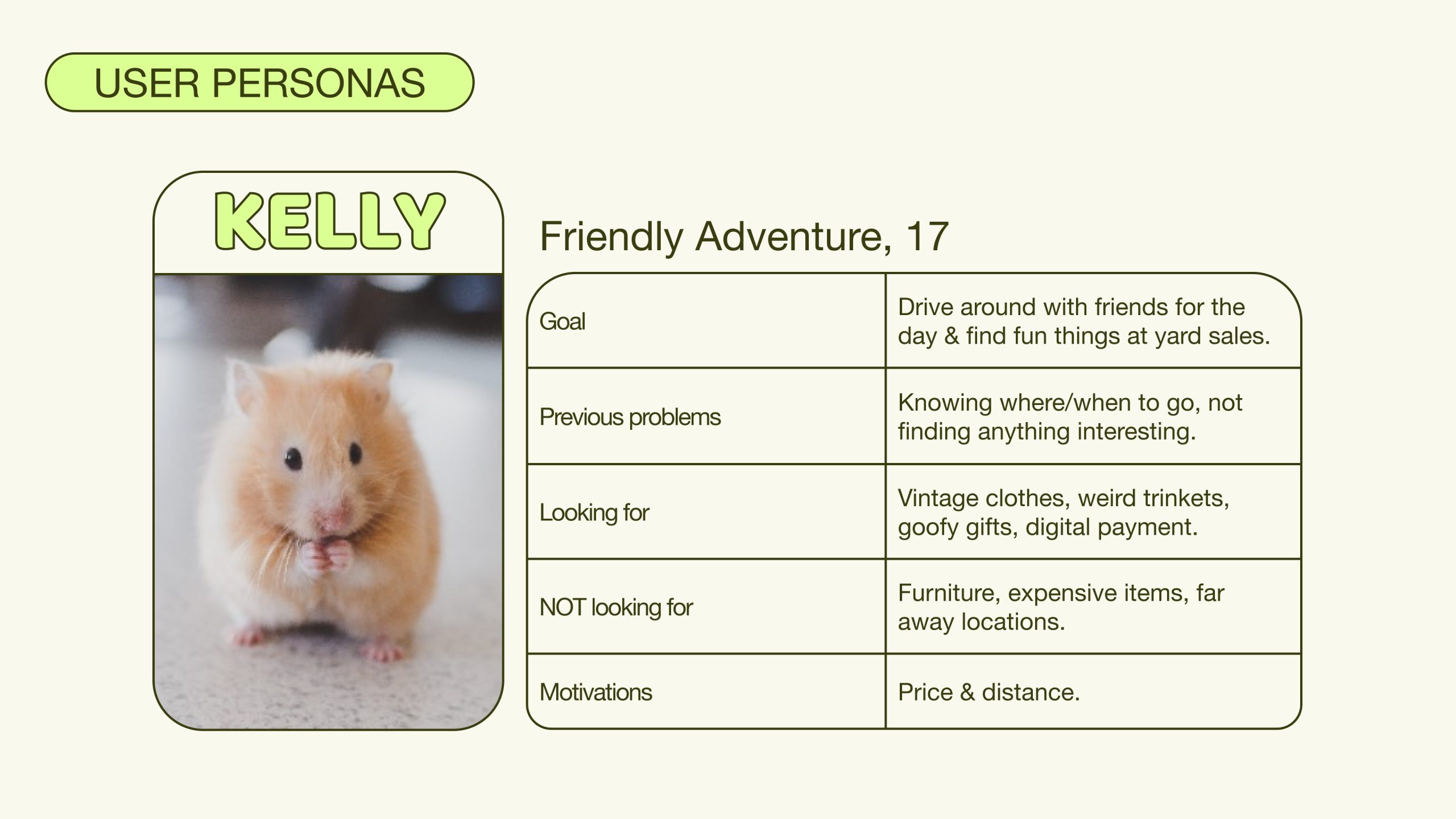
Based on this, I created three user personas that demonstrate the issues discovered, each showing different perspectives & user motivations that Yard Saler aims to solve.
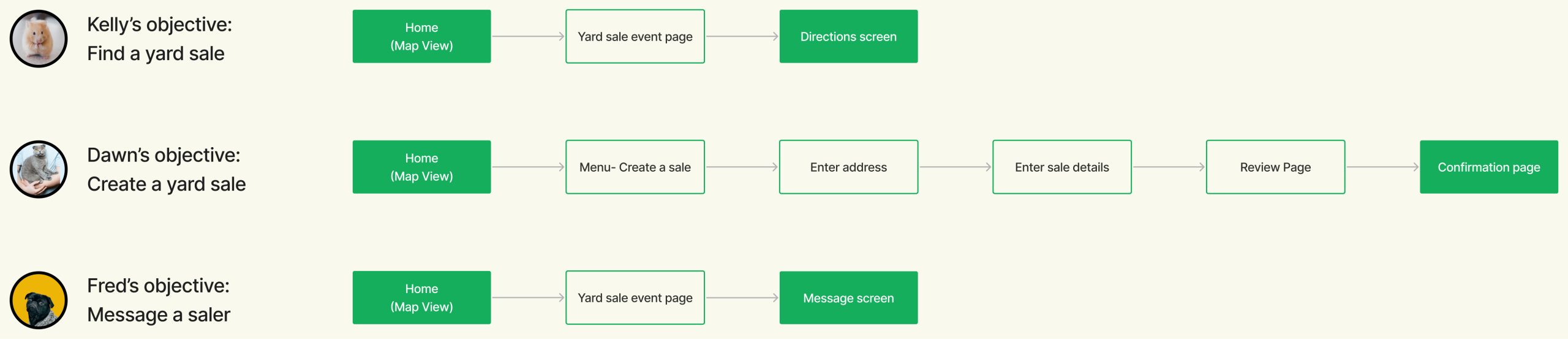
Then, inspired by products like Airbnb's map UI, Google’s spontaneous “I’m Feeling Lucky” feature, and Pocket Plant's aesthetic, I developed three user flows to outline core interactions.
After that, I sketched initial ideas and iterated through wireframes, designing low fidelity & high fidelity mockups, incorporating community-friendly elements like filters for digital payment options and "surprise" item categories.

User persona: Kelly (objective: discovering yard sales)

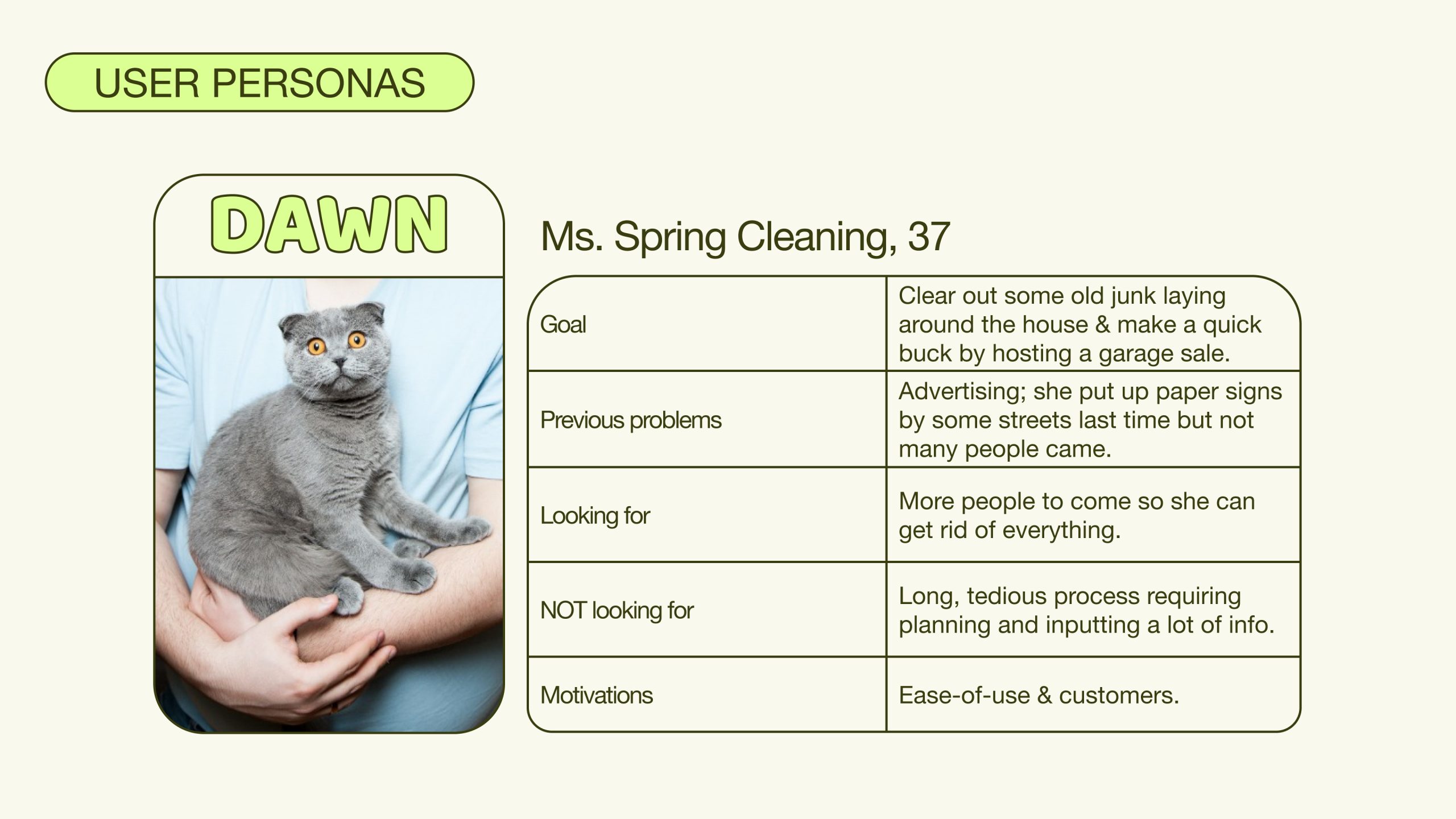
User persona: Dawn (objective: creating & promoting her yard sale)

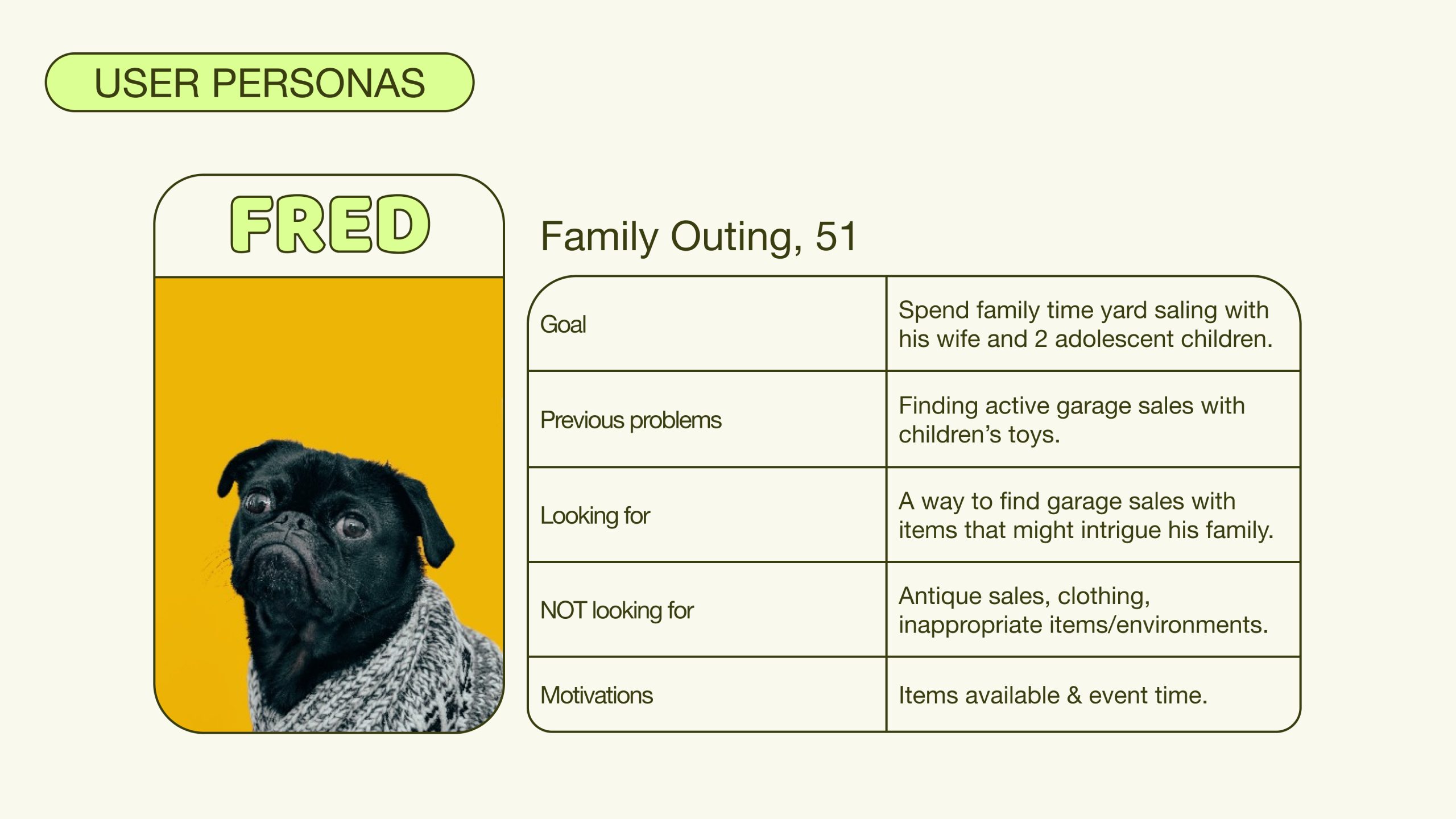
User persona: Fred (objective: messaging a Saler)

3 User flows
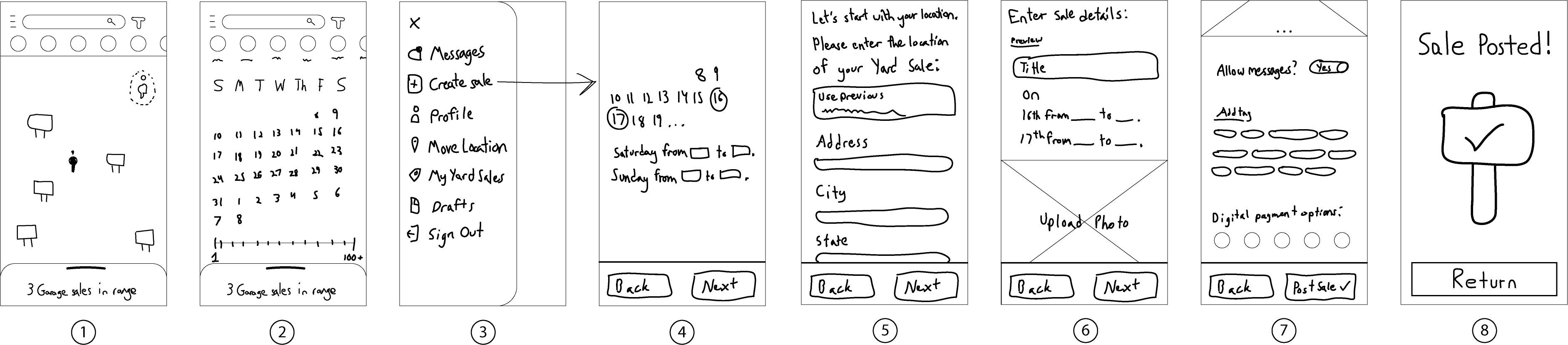
User Interface Sketches
1. Home menu
2. Filter/sort screen
3. Side navigation opened
4. Create a sale- choose date/time
5. Create a sale- choose location
6. Create a sale- enter sale details
7. Create a sale- confirm
8. Create a sale- sale confirmed

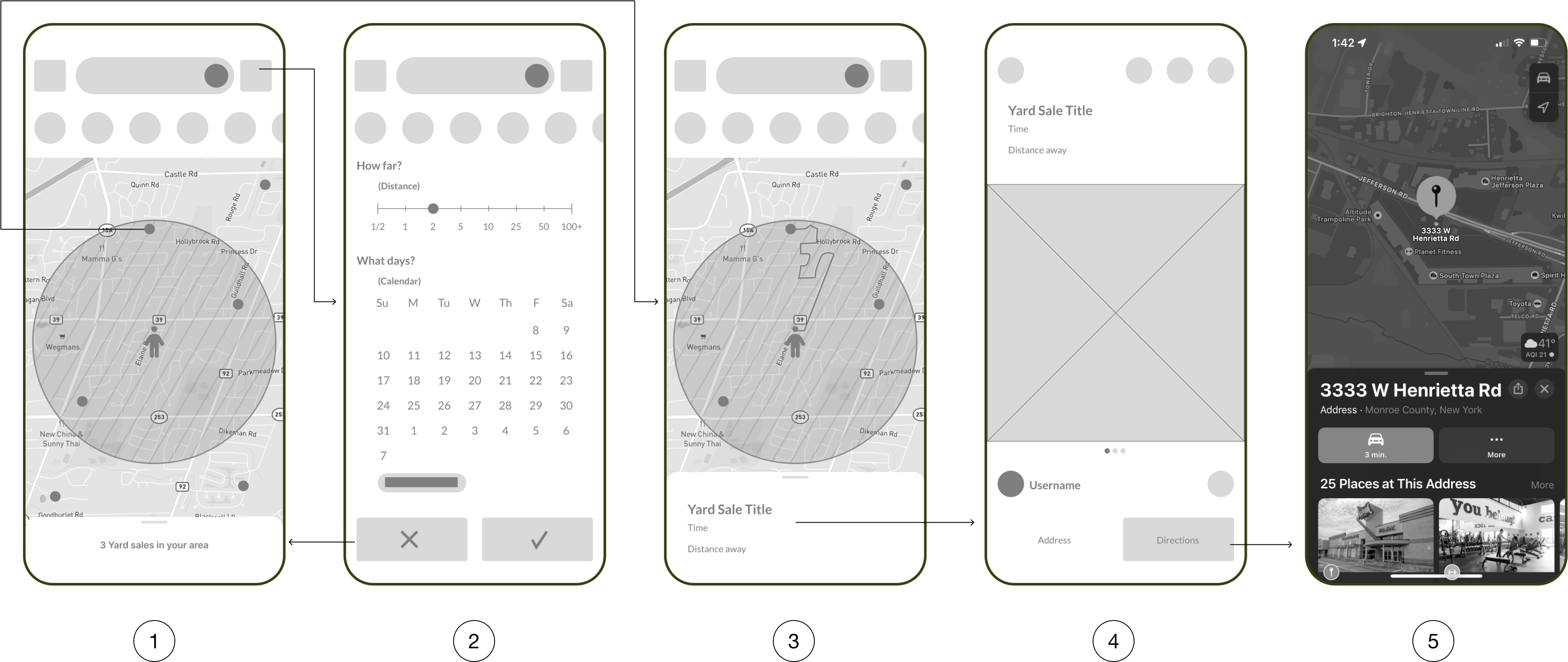
Wireframes
Finding a yard sale
(Kelly's flow)
1. Home screen
2. Filter/sort screen
3. Yard sale selected
4. Event screen
5. Directions

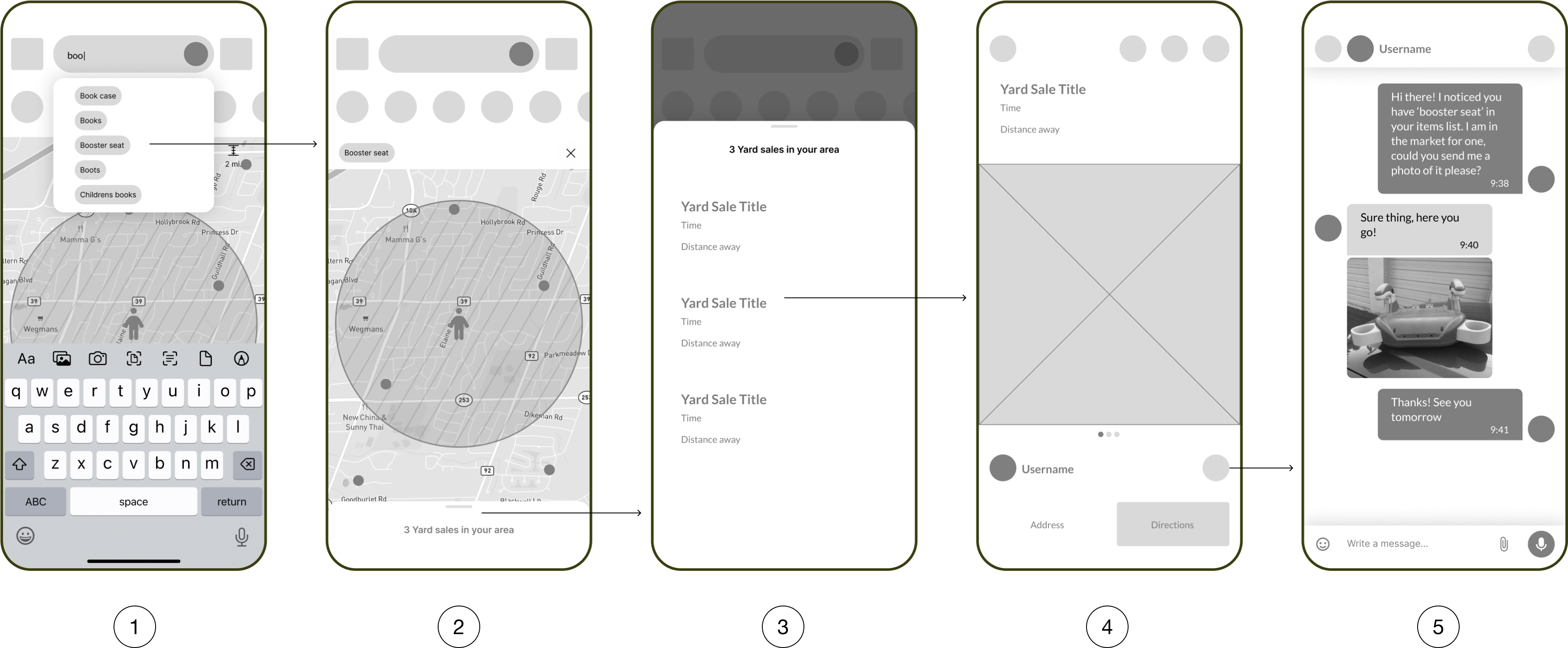
Message a Saler
(Fred's flow)
1. Home screen- search for items
2. Home screen- item tag filter
3. Events list
4. Event screen
5. Direct Messages

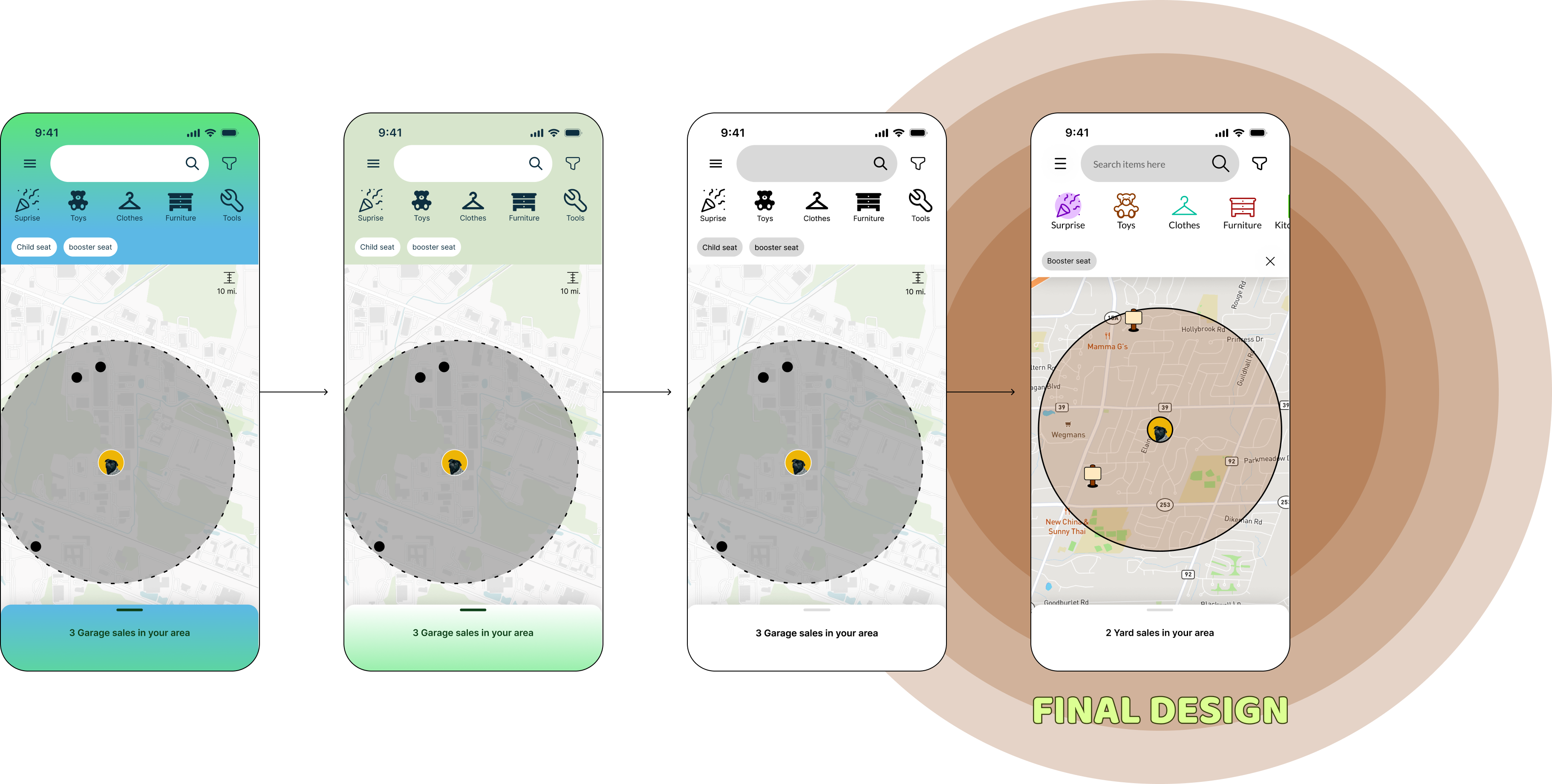
Visual iterations
My visual designs began with color-based backgrounds experimenting with gradient usage. Iterating my design eventually led me to use a white dropsetting and use colors more purposefully, such as for CTA buttons, time sensitive notifications (happening now!), and to help photographic content stick out. This design choice better fits with WCAG standards as well.

Visual design iterations - Home screen

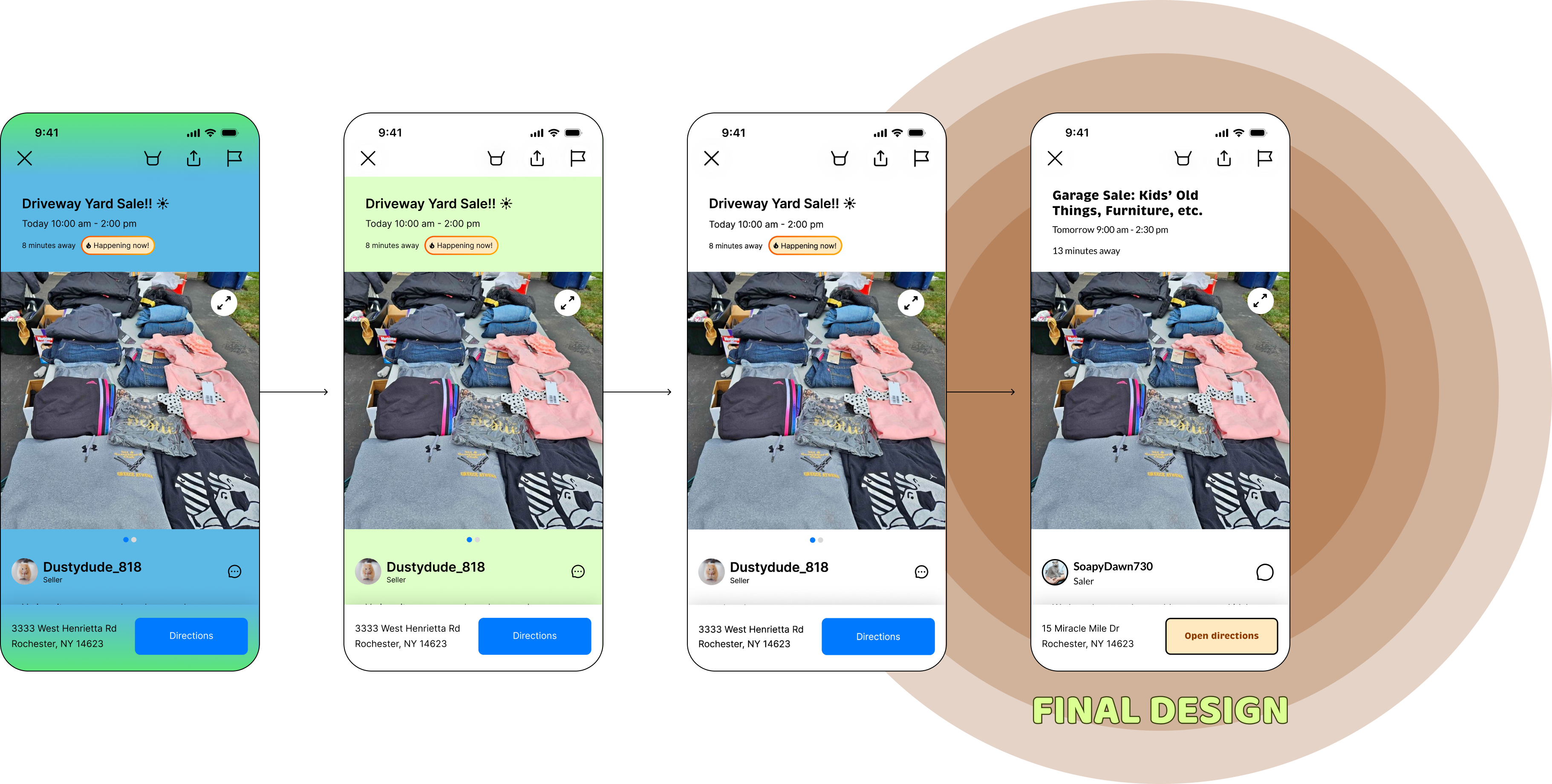
Visual design iterations - Yard Sale screen
Final Designs
A marketplace styled like no other
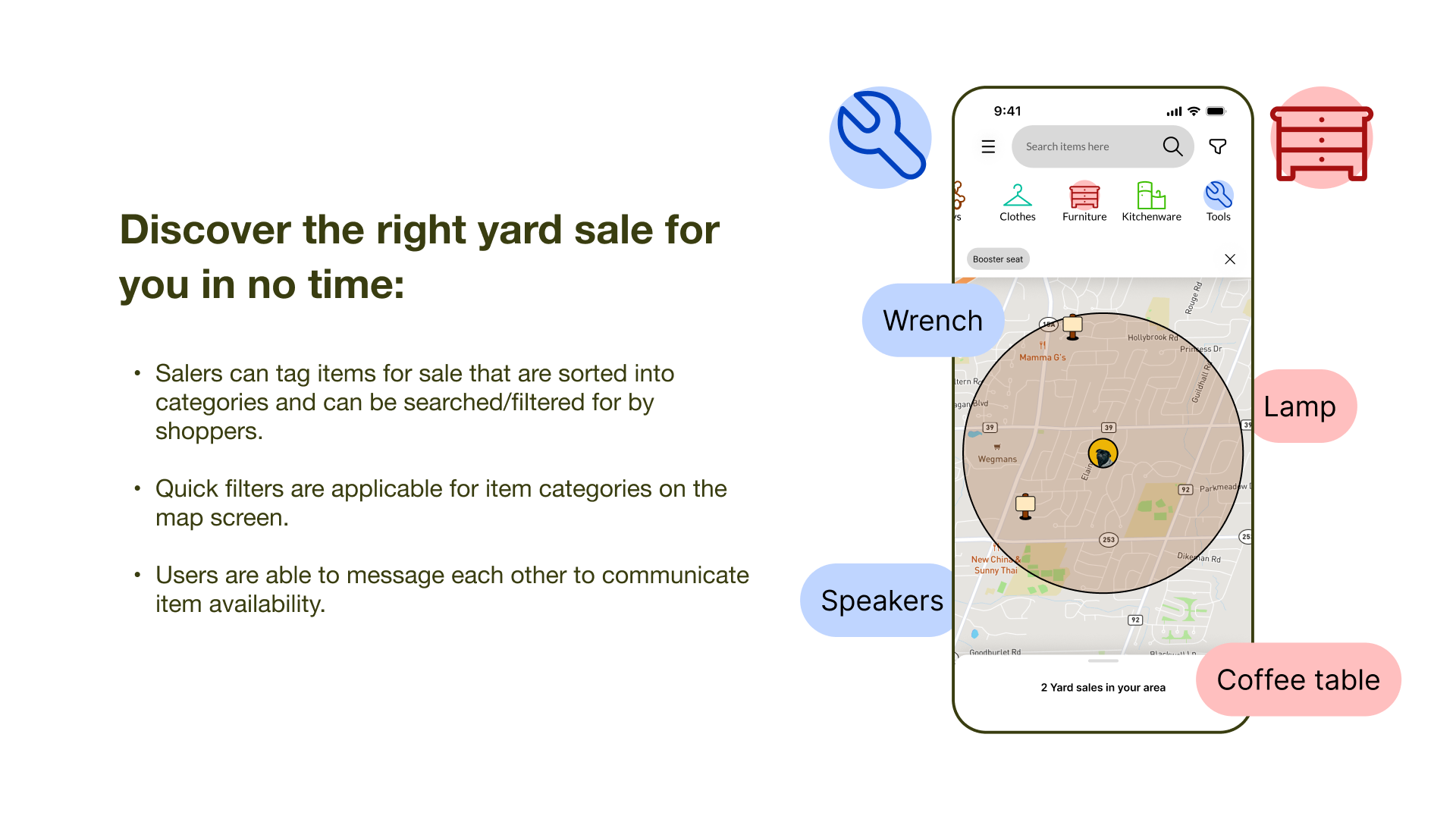
A dark & light brown are used as the primary & secondary color which is psychologically associated with stability and nature. The logo appears on the map UI to represent the location of a yard sale, much like how posted signs are used to advertise yard sales on lawns and street signs around town. Item categories are represented by colored tags and icons for recognizability and efficiency in scanning for a particular item tag or category.

Final prototypes
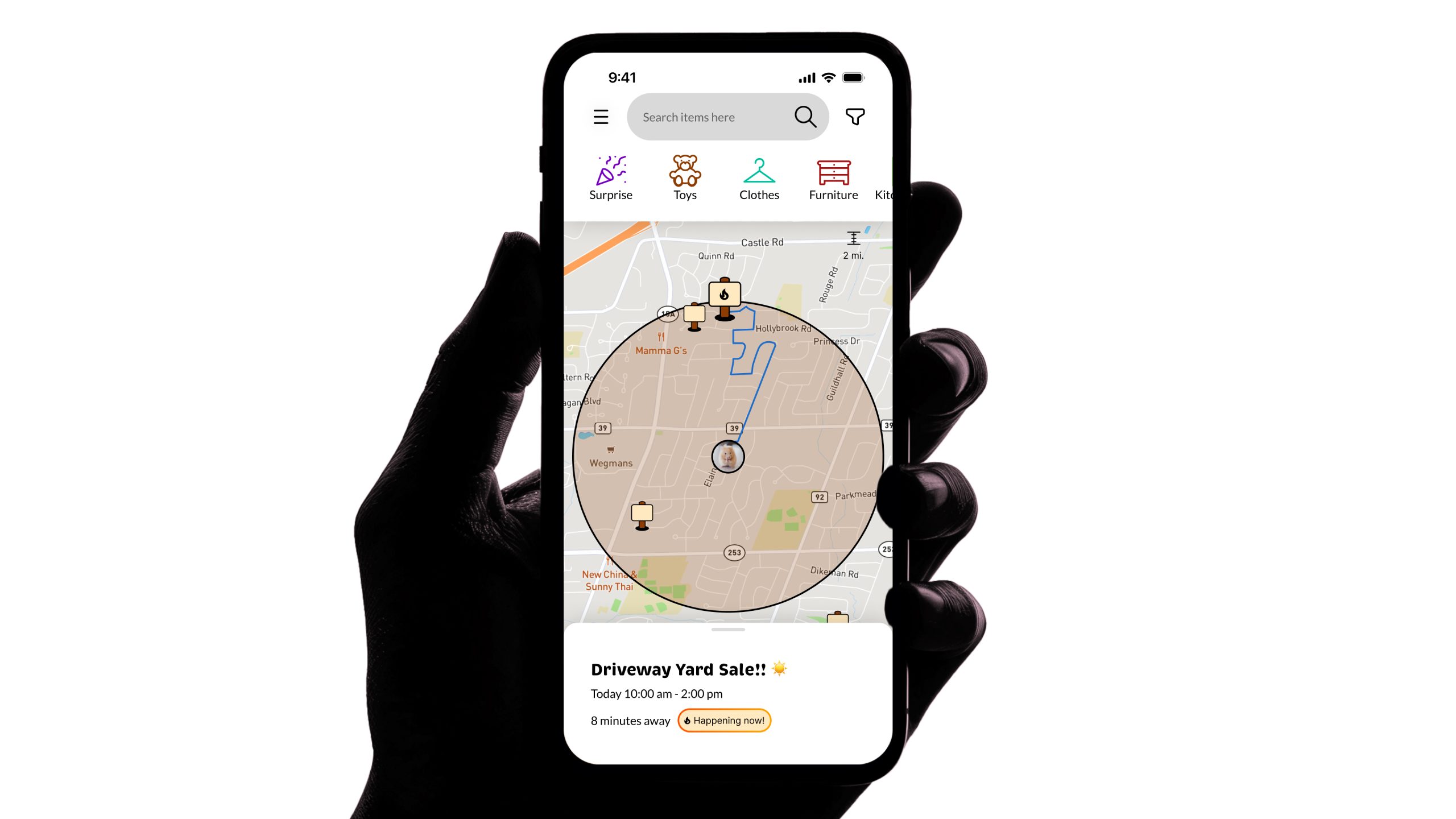
1. Finding a Yard Sale - Kelly's flow
The best way to discover yard sales near you! Be on your way to your ideal Yard Sale in just 3 taps. Users can filter by category, distance, time, active state, and payment method to find even better results. Active sales are represented live with a flame icon and a "happening now!" label, which is the only tag to have a gradient.
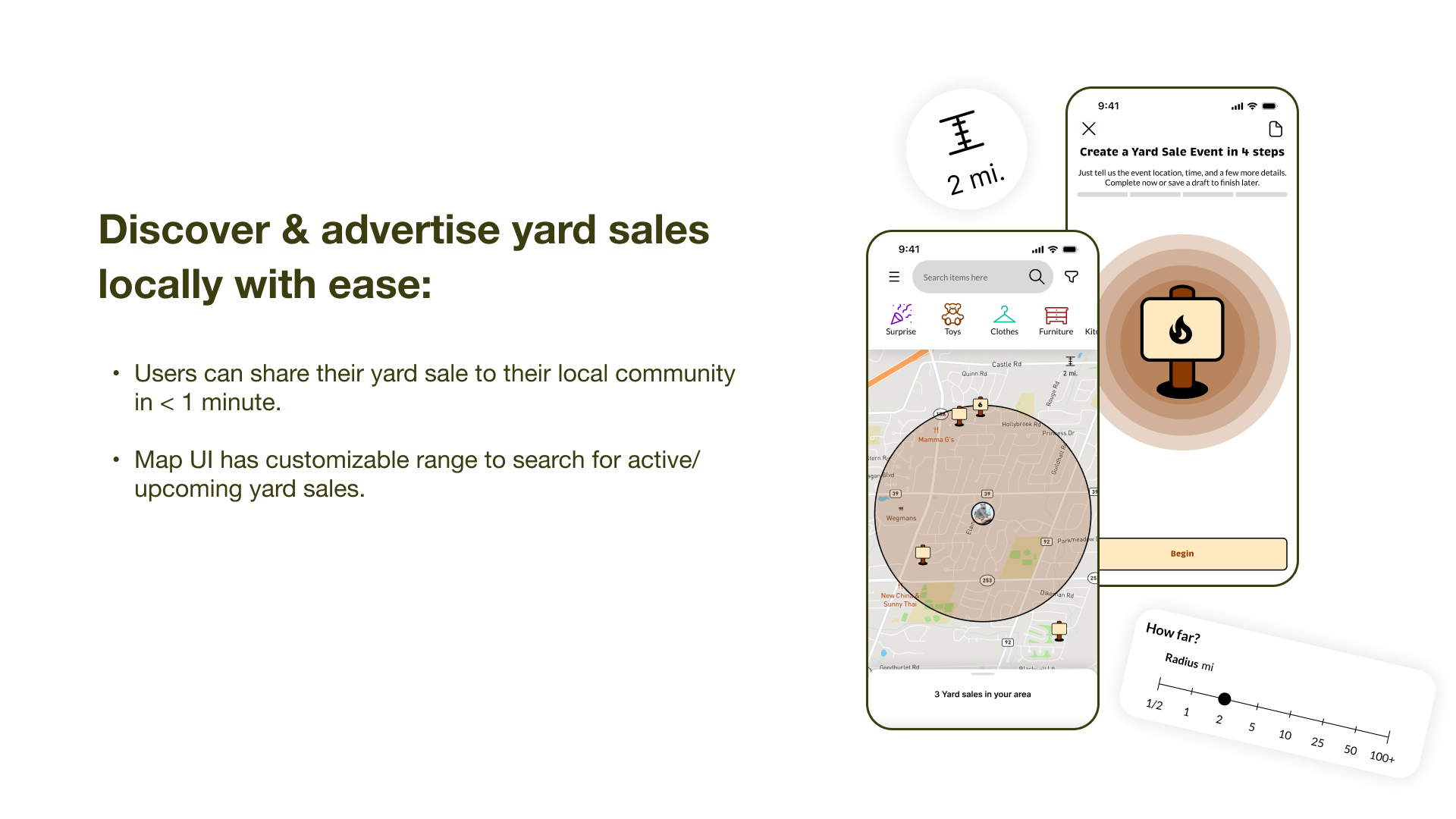
2. Creating a Yard Sale - Dawn's Flow
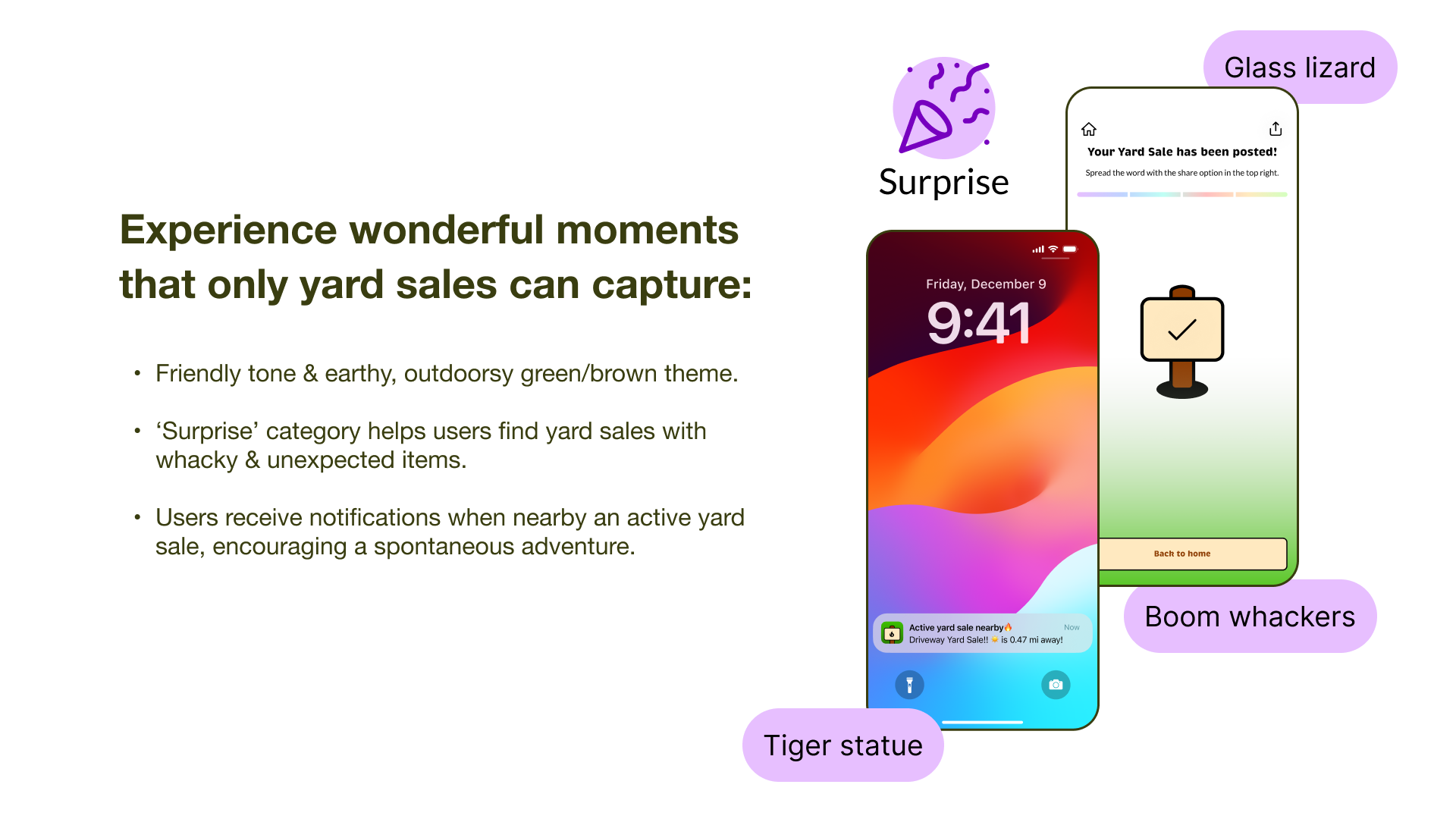
Users can post a yard sale in just 4 easy steps, taking less than a minute! Posting on Yard Saler shares your yard sale with users in your local community. It will also notify users within a certain range to let them know they are near an active yard sale!
3. Searching + Messaging a Saler - Fred's flow
Users can filter for yard sales with specific items using tags that can be summoned with the search bar. Salers can include tags of items they are selling when posting their yard sale and can include pictures of their inventory. Also, users can message the Saler to ensure that they've got the item you are looking for.
Kelly's flow - Finding a Yard Sale
Dawn's flow - Creating a Yard Sale
Fred's flow - Searching + Messaging a Saler
Conclusion
Yard Saler supports the spontaneous, easy- going, surprising & satisfying culture of yard sales within all of our communities. It does that by enhancing the thrill of clearing out your trash & finding your own form of treasure in the form of an app for people looking to host or visit a yard sale. It is beneficial local communities while being implementable on a scalable level.
This project generated an interesting an unexpected solution out of me. At the beginning, I was simply looking for technical problems with current solutions. I thought that I should create a better tool to find & post yard sales. But there already are tools that find & post yard sales that don't work. I learned that creating a product is meant to solve the "why" of your problem, not the "what" of it. The reason Yard Saler exists is not just to simply be used to find and post yard sales, but rather to support the spontaneous, easy- going, surprising & satisfying culture of yard sales within all of our communities. Understanding why your organization exists defines how you use products to solve problems.